A picture is worth a thousand words. Many complex ideas are represented visually and one of them is a chart. We have all used charts at some point in our lives. These could be line charts, bar charts, scatter charts. Apart from these data charts, we also use diagrams that represent data pictorially just like other charts. Charts and diagrams help us visualize data and their dependencies and are designed for studies and analysis. And so, they are also used in e-learning courses. Since we love interactivity, in this post we will look at an interactive elearning example with the use case of a matrix diagram or chart. You can also play around with a simple interactive chart on this post.
Types of Matrix diagrams
Among charts, a commonly used tool is a Matrix chart or diagram. A two-dimensional matrix diagram compares the relationship of two factors in a system. In elearning, a matrix diagram is often used to represent ideas when teaching leadership skills. Here are some examples:
- Eisenhower decision matrix
- Skill-Will matrix
- Leadership Style matrix
There are other matrix diagrams that are used to teach concepts in quality or project management. Some of these are:
- L-shaped matrix
- T-shaped matrix
- Y-shaped matrix
- C-shaped matrix
- X-shaped matrix
- Roof-shaped matrix
Interactive e-learning ideas for a matrix diagram
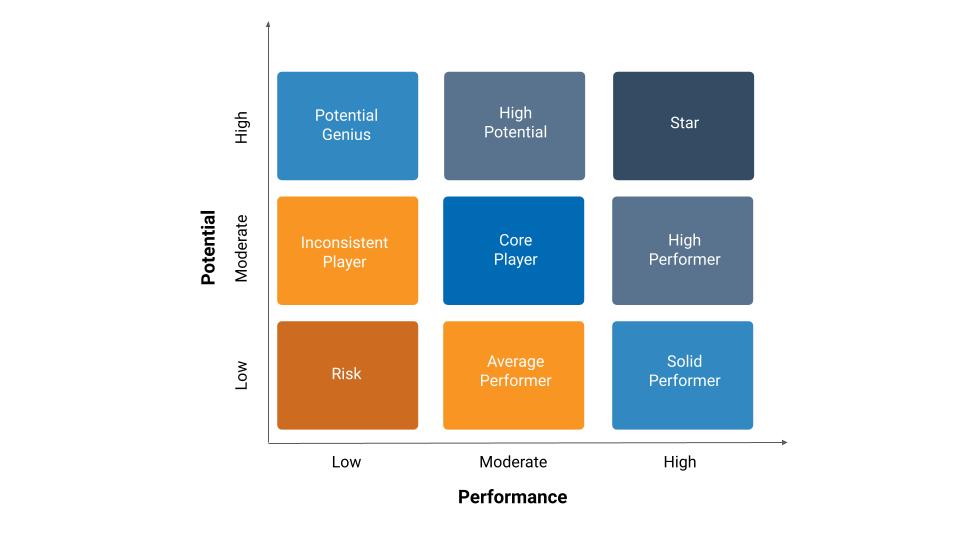
Using interactive e-learning charts will help in better retention of the concept. The parts of a matrix diagram are the Axes and Axes Labels, Axes Values, Boxes (colored), Box Labels and a Description for the Box Labels. The image below shows a 9-box grid Performance-Potential matrix with all these parts.
Interactive elements of an eLearning chart
Even though every matrix diagram or chart is different, they usually have a few common elements. Here are some elements in a chart or diagram that you can consider for interactivity.
Axes Values / Labels
The axes of a Matrix diagram have labels instead of numbers. You could turn this to a powerful interactive element to explain the meaning of that label. For example, use click interactivity to explain what ‘Low’ Performance means.Box Labels
The core content is presented in these boxes and so you should consider developing interactivity for this. You could have a click interaction (click to reveal) which displays the Box Description to a learner when they click a box. Alternatively, you can introduce a drag interaction where the learner can explore the boxes by moving or dragging the mouse or perhaps a pointer to the boxes.Description
Description content may be enhanced with embedded images and videos. This is a great place to add explainer videos corresponding to each box on the chart. The learner would not have to leave the chart to learn about it. And that's a big win.Information Icons
Information icons can be used to help learners understand the content being discussed or provide help on the chart functionality. An information icon is typically placed to the right of a label and has a question mark icon. A click or roll-over interaction displays a pop-up and usually contains text.Diagram Color keys
Sometimes colors are used to differentiate data or lines on a chart. You could add click interaction over the colored elements (keys) to help the learner understand how they differentiate from other data. Do not overdo the interaction. If the categorization on the chart is simple, you could leave Static Color Keys at the bottom of the chart.
Here is a example of a simple interactive chart:
Interactive Knowledge Checks
When a chart in elearning is interactive, it makes logical sense to also include interactive knowledge checks as well. You could develop this as part of the same interactive chart that teaches the concept or have another chart for it, depending upon your storyboard and the flow of content. Here are two ways in which you can do a knowledge check on an interactive matrix diagram:
Knowledge check with Drag-drop
In a drag-drop knowledge check, the learner is asked a question related to the chart. The chart is shown and the learner is provided with a draggable object or pointer. The learner is required to drag the object or pointer on to the appropriate box on the matrix.Knowledge check with Simple Select Dropdown
In this case, the learner is shown the chart and a related question. The learner must answer the question using a simple select dropdown.
Reasons why a chart is a great choice for interactivity in elearning
Increased Learner Engagement
If a chart in an elearning course is separated from the content that describes it, it would essentially perform as a page-turner. This may suit a knowledge worker. However, many learners would need higher levels of engagement to grasp a concept and they would learn better if they could interact with the chart. We are not even talking about simulations here. Just having the ability to learn the content related to a chart on the chart itself will help the learner with better visualization.Suited for Interactivity
A chart has one specific advantage over other types of content such as text, photographs and illustrations. It is that a chart is structured and is visually laid out in a manner that is suited for making data comparisons. Multiple elements and sections make a chart well structured. We could take advantage of the structure and elements of the chart to come up with creative ideas and add interaction.Lesser storyboarding effort
A chart is already visualized in a static manner, so you don’t need to worry about presenting the chart itself. If you are an Instructional designer, your effort to visualize the concept and bring them up on the storyboard is relatively lesser. You only need to enhance the experience by adding over what is already there on the existing chart.
Closing remarks
There are several ways to change a static matrix diagram into an interactive one. You could not only introduce simple click interaction or drag and drop interaction on the elements, but also include audio and video content into the chart. By adding media content onto your graph, you will take the engagement one notch higher. The next time you have a chance to introduce a chart in elearning, think about how you can introduce interactivity on it to make learning more effective. We hope you’ll be able to use some of the ideas mentioned on this post!